And how to fix common issues you might face
I was recently working on a Flutter project where I needed the simple task of adding an app launcher icon.
At the time, I was just starting out with Flutter. Therefore, I started off by searching for the best way to achieve, implement, and document this task.
As a result, I created this article.
Today, you will learn the two ways to add app launcher icons in Flutter and how to fix common issues you might face in the process.
Requirements
- Package flutter_launcher_icons 0.9.0 or higher
android.png


ios.png


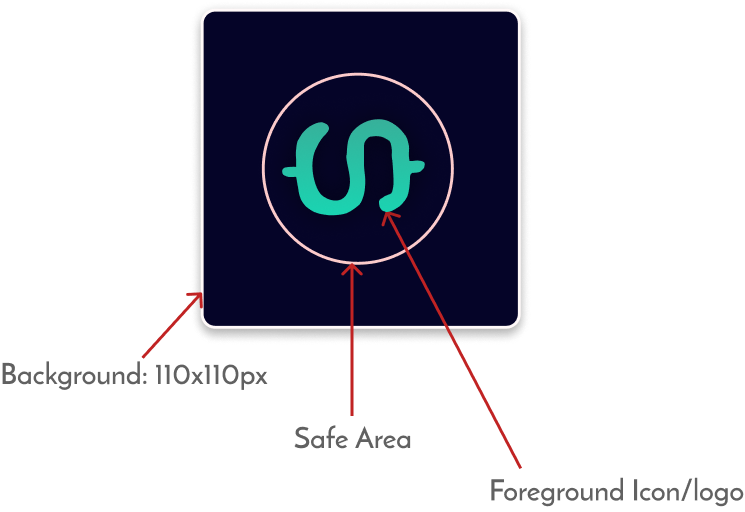
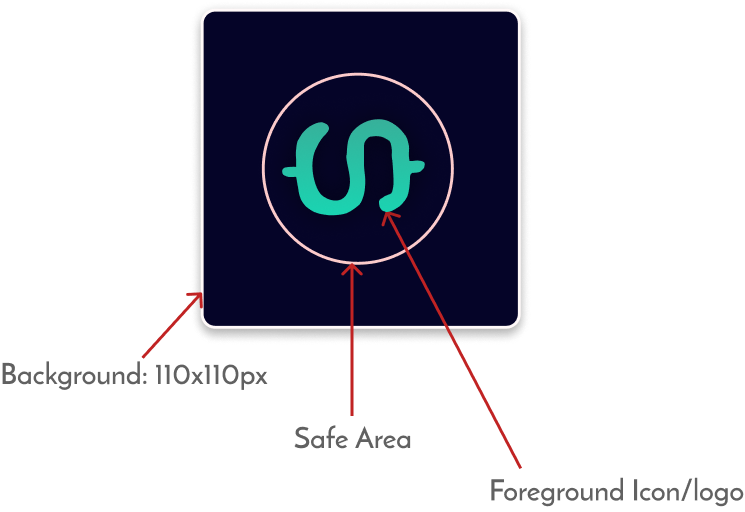
background.png(must be fully opaque, 110x110px).
1. Use flutter_launcher_icons Package
The first way to add launcher icons to both iOS and Android apps is with the flutter_laucher_icons package. Let’s follow the next two simple steps to implement this.
Set up the initial config file
dev_dependencies: flutter_launcher_icons: “0.9.0”: This is the package version you want to install. If you want to install the latest one, you can do something like this.
...
dev_dependencies:
flutter_launcher_icons:
In the code snippet above, we are not specifying the plugin version. It’s going to get the last one.
android: true and ios: true: Override the default existing Flutter launcher icon for each platform.image_path_ios: The location of the icon image file that you want to use as the app launcher icon on iOS.image_path_android: The location of the icon image file that you want to use as the app launcher icon on iOS.
Run the package and build the app
flutter pub getflutter pub run flutter_launcher_icons:mainflutter run
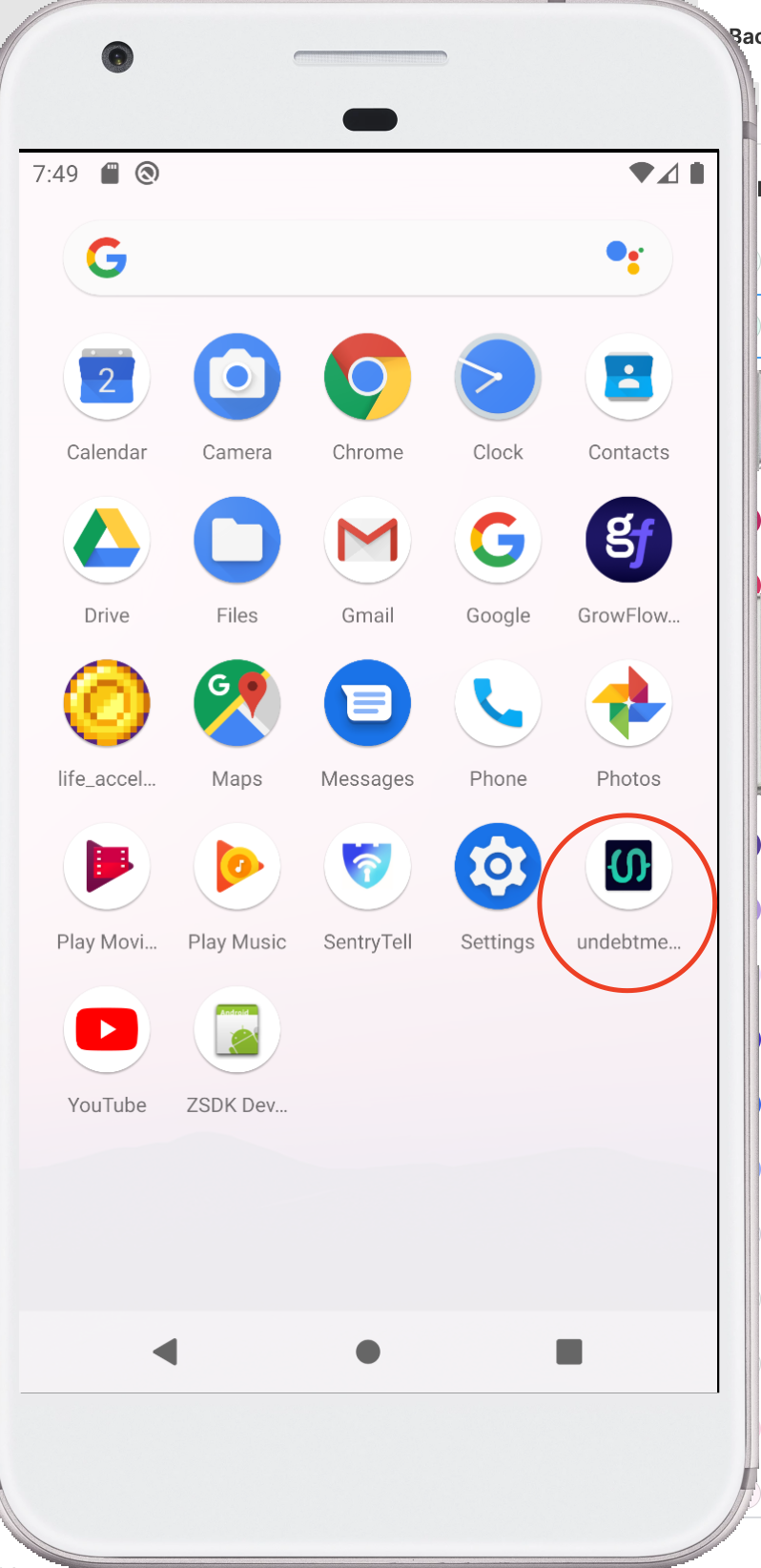
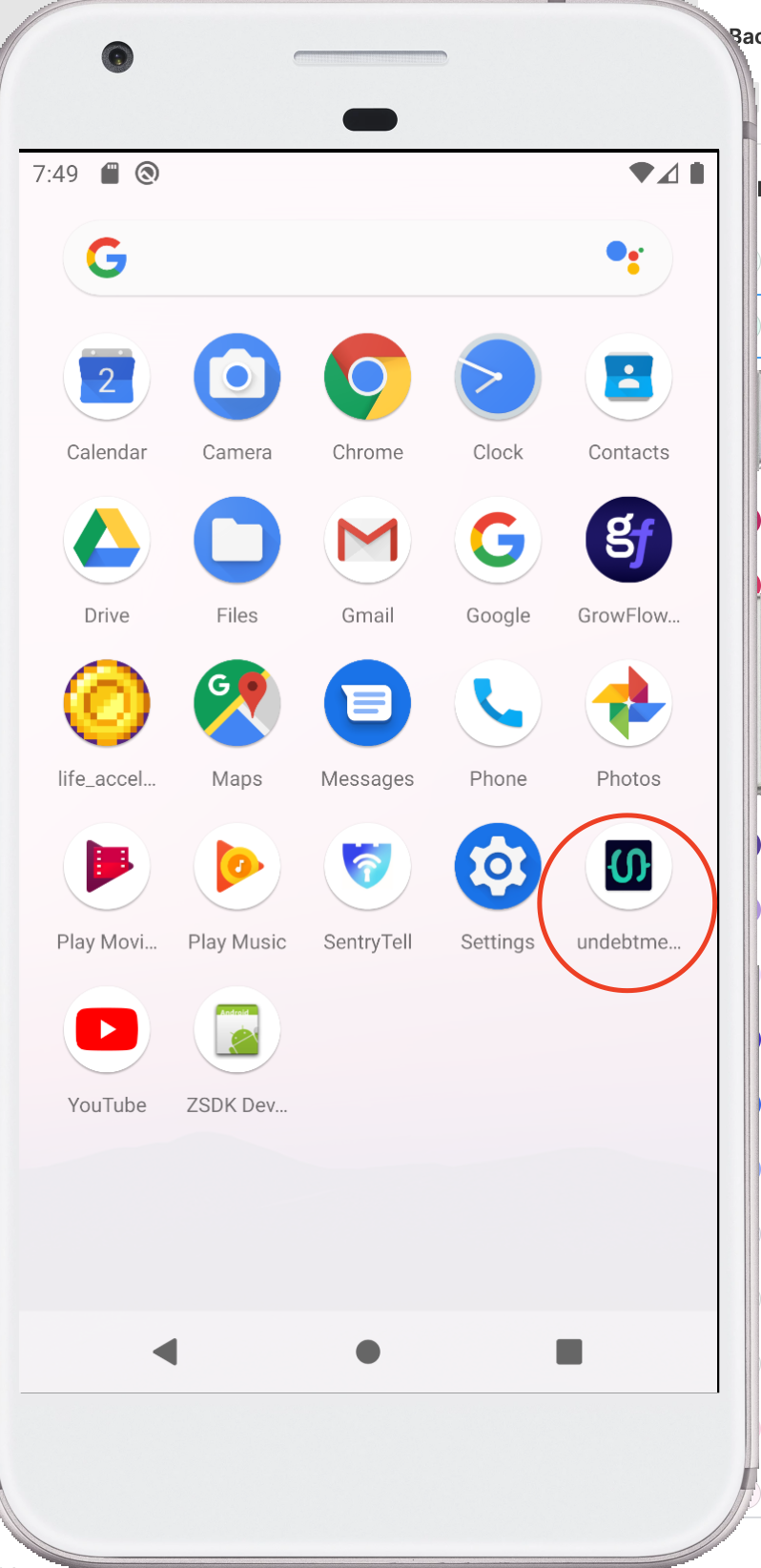
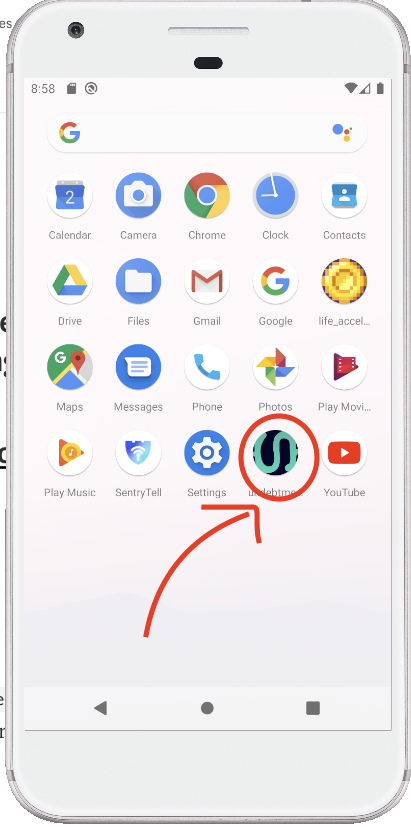
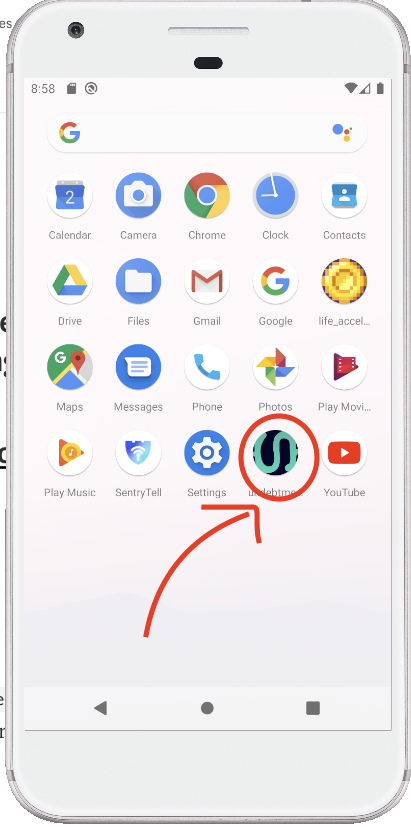
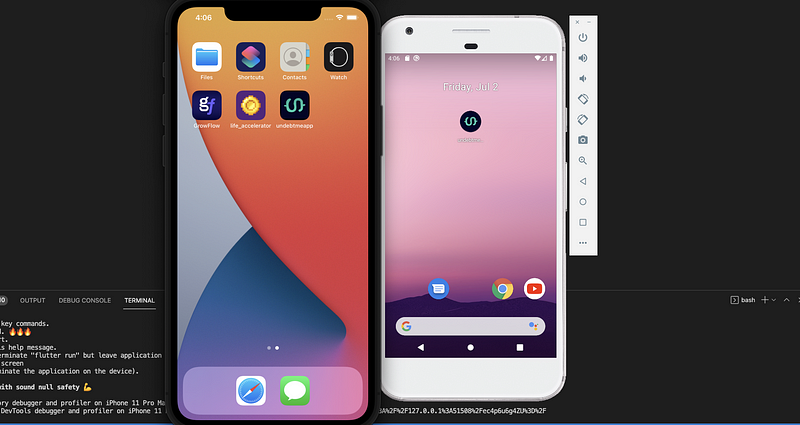
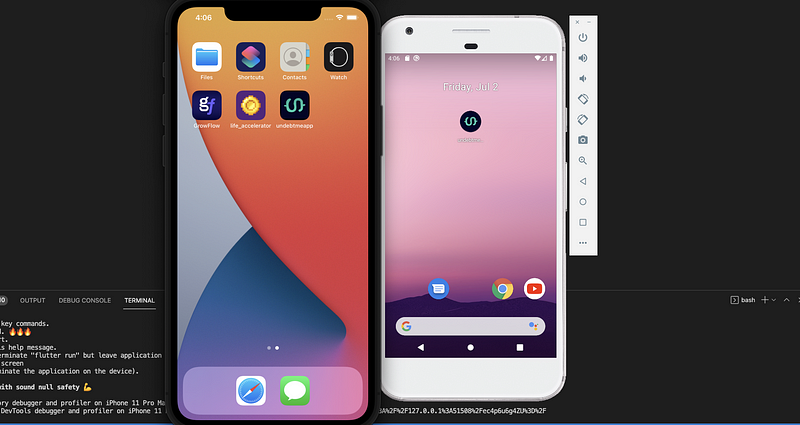
If you have followed these steps, you will have an outcome like this for both iOS and Android. On iOS, the icon looks fine. But on Android, it doesn’t. Did you notice that?


Common Issues on Android
Let’s point out a few issues you might face while adding a launcher icon and more importantly how to fix them.
1. The icon is centered with padding


Solution: Use the adaptative icon design with the following flutter_launcher_icons plugin properties.
Let’s modify the pubspec.yaml file and add new properties. Now we will have:
By doing that, you will have the output below. It looks much better, but it still has an issue — it’s stretched.


2. Adaptive icon is stretching
There’s a long GitHub thread where they talk about this.


Solution #1: Create an image with the following specs. This logo is only for Android. For iOS, we need to have another one to which we referred at the beginning of this article.


Solution #2: Another solution is to scale the image accordingly using Android Studio.
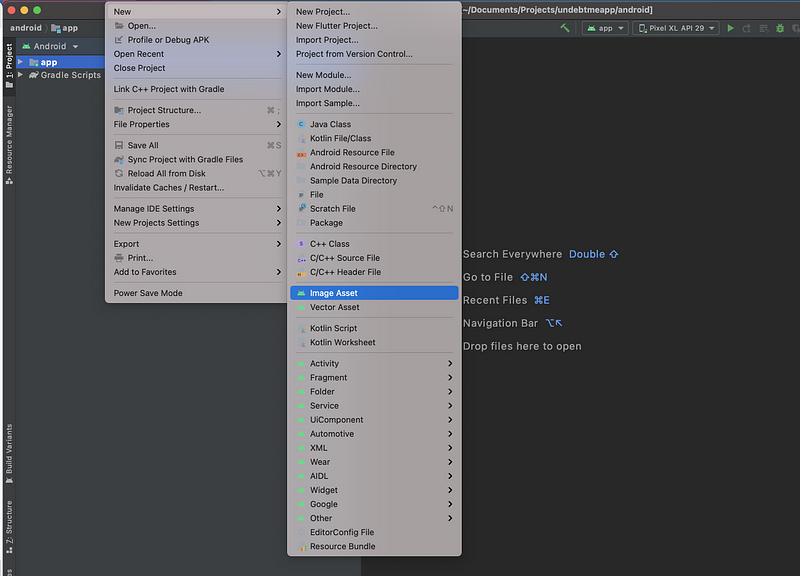
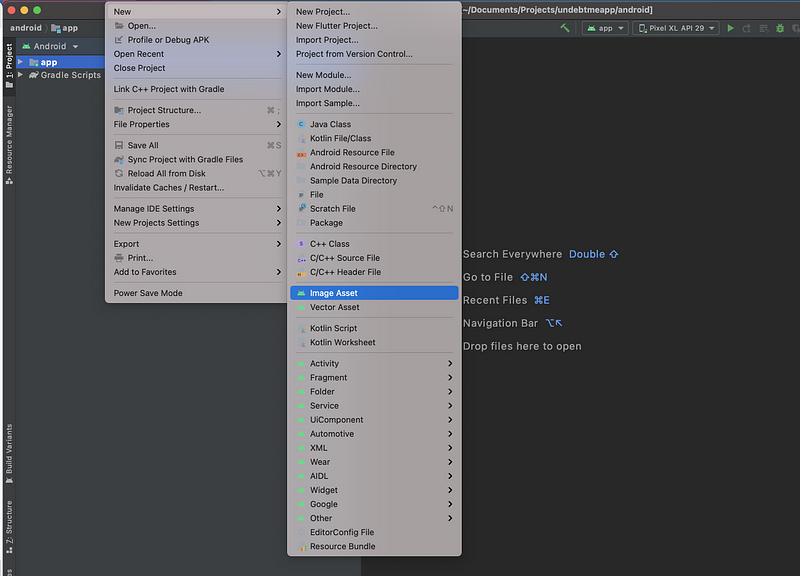
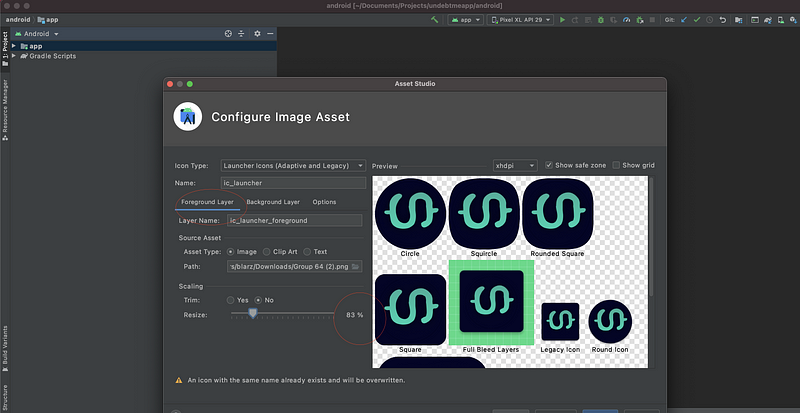
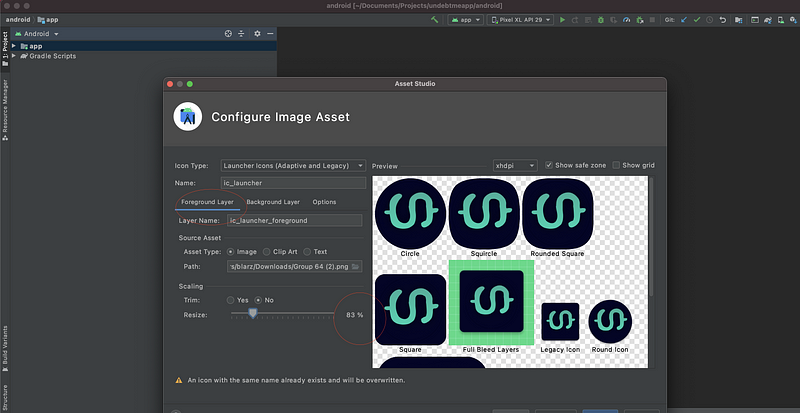
- Go to File->New->Image Asset.


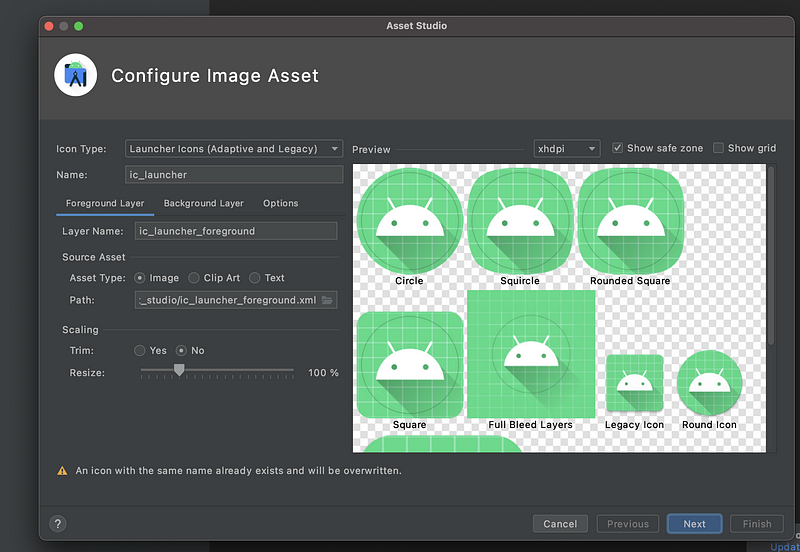
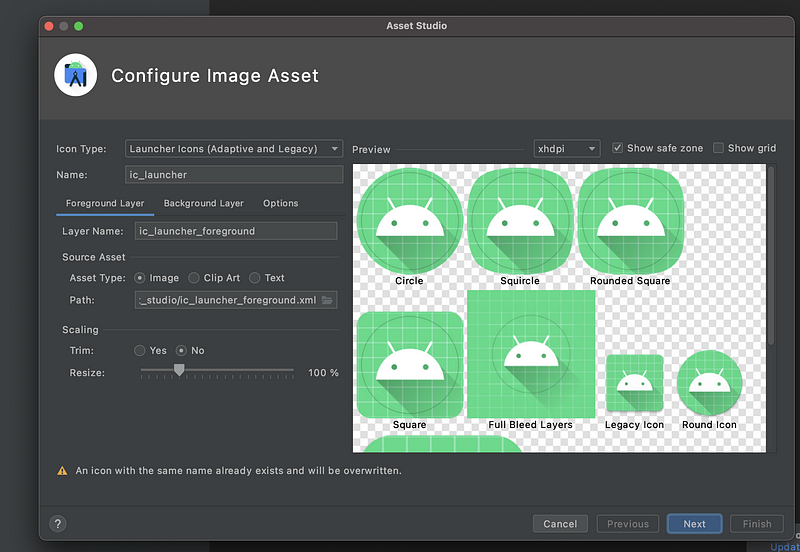
You will see something like this. Android Studio will load the default adaptative icons.


Now, in the Source Asset section, search for your logo — your location. In my case, it is located in the download folder.
You just need to make it ~60-70% of the original size for adaptive icons. By doing that, you should see something like this:


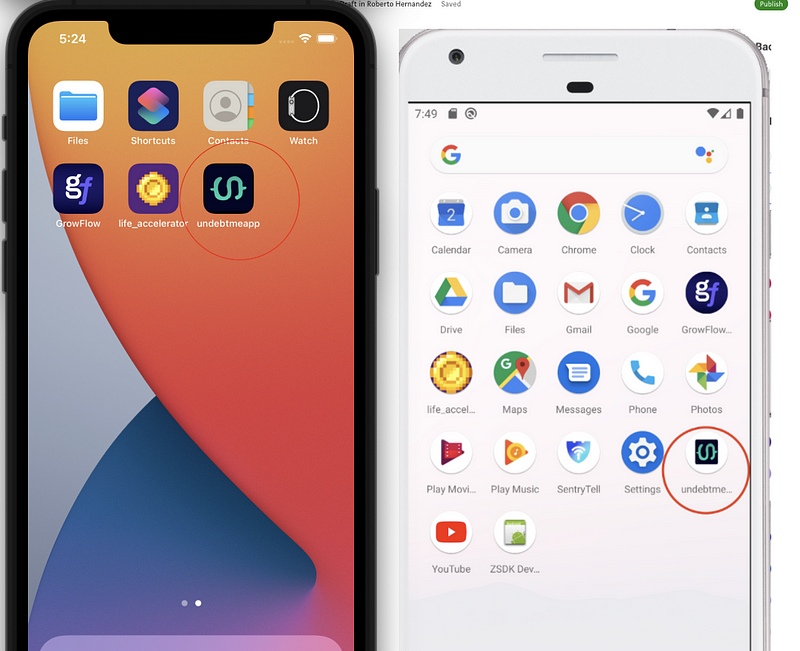
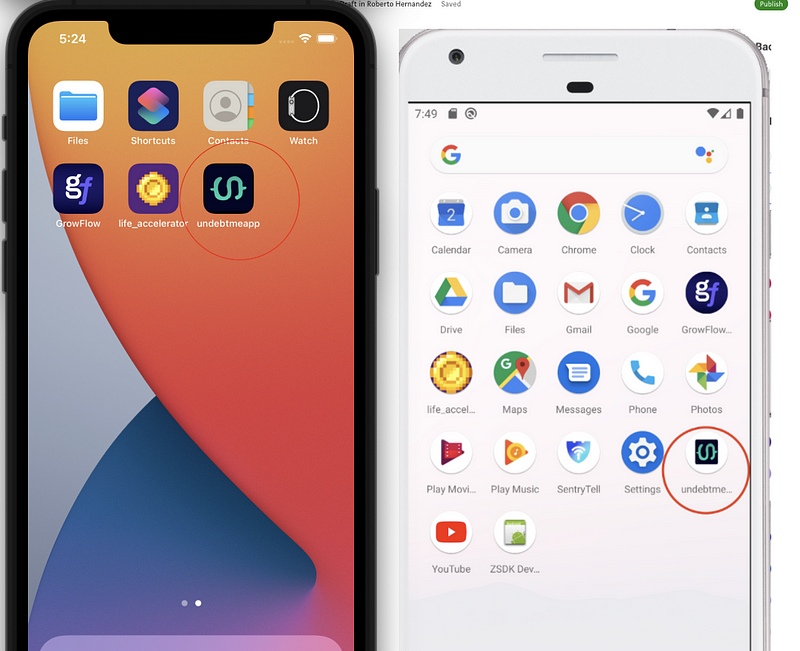
If you followed the solutions, you will have an output for both iOS and Android like the following. Now both iOS and Android look nicer.


2Manual (Not Recommended)
I used to follow this in the past. It was a bad idea since I missed more than one icon in a project due to the rush and client expectations. I messed things up.
This is not a recommended way to add launcher icons. This involves manual work. This means you have to create each icon for each platform for each screen resolution.
It’s a daunting task to then add proper names and copy and paste to the right folder. It’s incredibly time-consuming and high-risk.
You can do it if you want, but nowadays, it’s not worthwhile.
Final Thoughts
Adding launcher icons to your Flutter apps might seem like a simple task. And it is.
However, as you may have realized throughout this article, you might face a few issues you will need to address.
It’s recommended to use the flutter_launcher_icons package to automatically generate the icons for each platform. This also helps you to use the adaptive icon design for Android apps.
Finally, the manual method is not recommended due to all the risks we outlined. It’s also a daunting task.
I hope this article was helpful. See you in the next piece.



