Happy New Year, dear reader! I love frontend tech. So at the end or the beginning of every single year, it has become a tradition to bring up the top frontend trends and predictions for the incoming year.
2021’s turn has come!
The real intention of this is to make you aware of trends and help you understand how they will play in the frontend landscape as well as the impact they will have on your development journey and career.
Without further ado, let’s dive in!
Where Do These Predictions and Trends Come From?
I am not a wizard, my friend. All the trends and predictions that we are going to talk about and highlight here come from reliable sources such as the Stack Overflow Survey, State of JS, State of Frontend, my own experience, and frontend experts’ opinions.
1. JavaScript Will Continue Its Reign


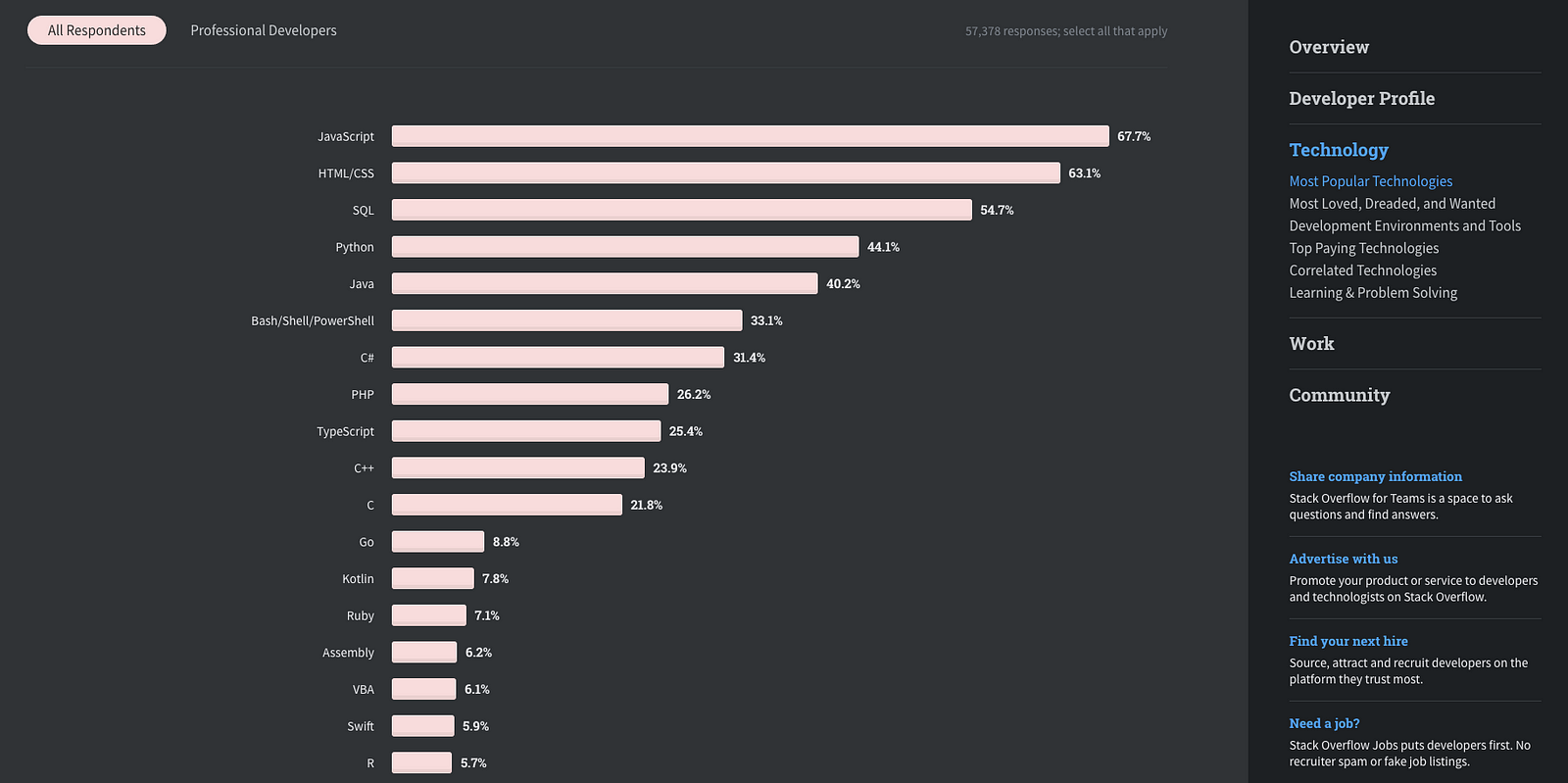
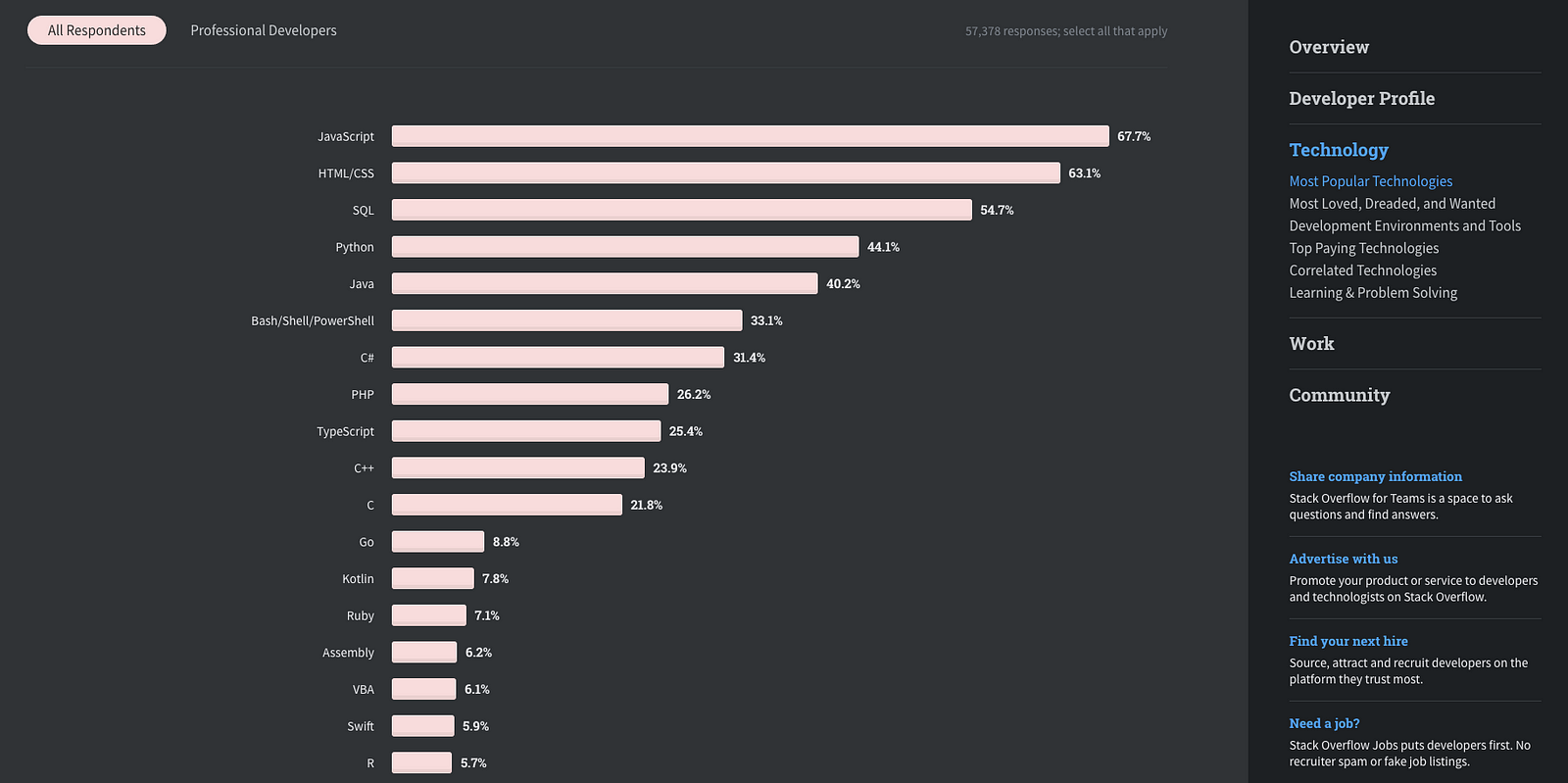
Every single year, JavaScript becomes stronger. According to the 2020 Stack Overflow Developer Survey, JavaScript has been the most known and studied programming language in the world for eight consecutive years.
Based on that, I think JavaScript will remain at its peak in 2021 and continue its reign for many more years.
That is really good because every single day, there are more and more development services that require JavaScript skills. This means more and more job opportunities.
As a result, it has increased its usage, so more and more people are either just starting out with it or going deeper into it.
How to learn it the right way
Here is a list of valuable resources to learn it. Even though most of them are for those who are just starting out, it can’t hurt for more seasoned developers to take a look at them too.
Books and GitHub repositories
Free JavaScript courses
2. Server-Side Rendering (SSR) and Static Site Generators (SSG)


Web development changed forever with the emergence of Single Page Applications (SPAs). We have been witness to how they made the web more dynamic and powerful.
However, SPAs have one big limitation. They are not friends with Search Engine Optimization (SEO). They weren’t thought to work well with search engines.
That is a killer — especially when it comes down to SEO. This really matters if you want to have a strong online presence nowadays.
SEO is crucial for all online businesses. In recent years, we have noticed how important it is for bloggers, writers, content creators, etc. They are hungry to leverage SEO.
The creators of solutions like Next.js and Gatsby saw this problem and took steps to solve it. Here is where the server-side rendering (Next.js) and static site rendering (Gatsby) came up.
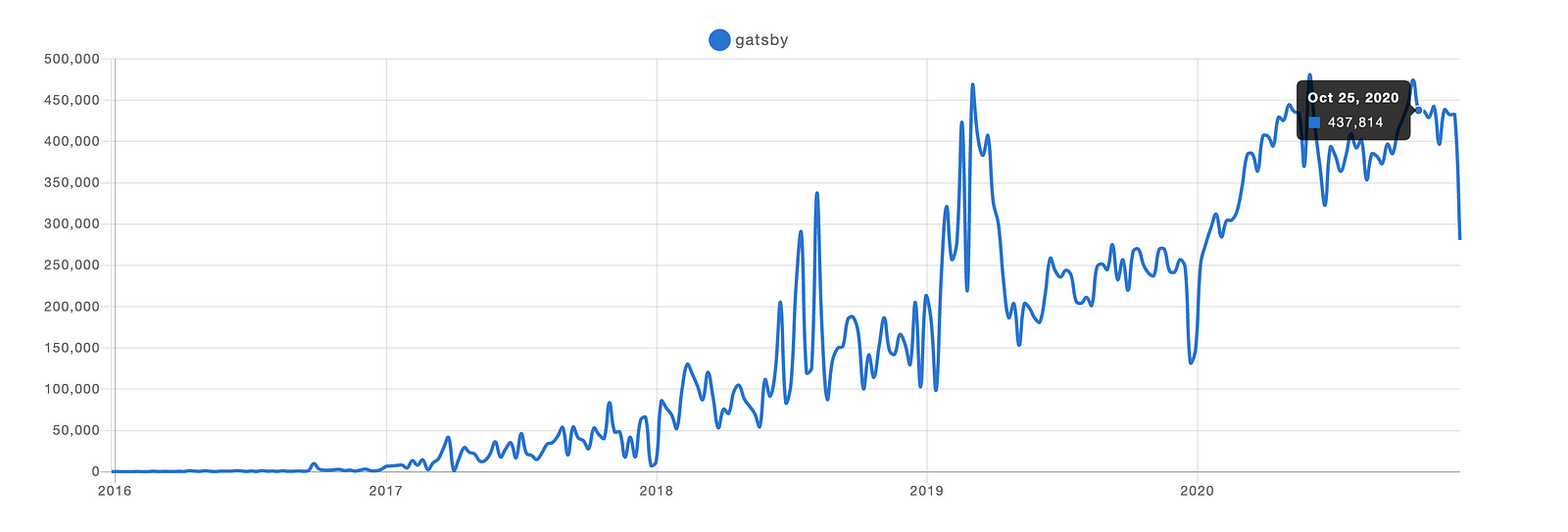
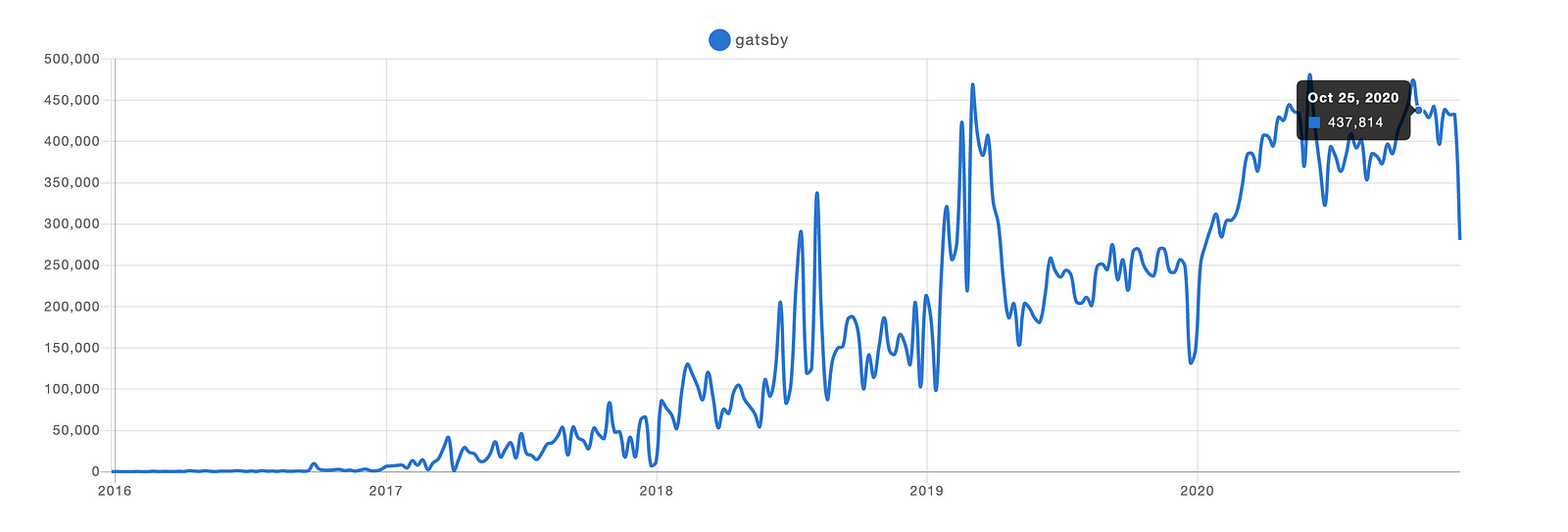
In 2021, both Gatsby and Next.js will continue growing in both usage and popularity.
Having said that, I bet that Gatsby will continue its domination in the static site rendering space.
This is mainly because it offers a great developer experience. According to the W3 Techs Technology Market Report (May 2020), Gatsby is the single fastest-growing framework.
How to learn GatsbyJS
- GatsbyJS official documentation — Tutorials
- Gatsby Tutorial and Projects Course
- Gatsby JS & Shopify: Gatsby e-commerce sites [2020]
How to learn Next.js
3. TypeScript Will Be Adopted More and More


If you want to write more readable, cleaner, and maintainable code, you definitely will have to use TypeScript.
TypeScript brings all power of the object-oriented paradigm: interfaces, classes, enums, and generics as well as support for static typing and modules.
Those have been the main reasons people have found TypeScript so powerful in recent years. As a result, it brought a huge growth in popularity and usage.
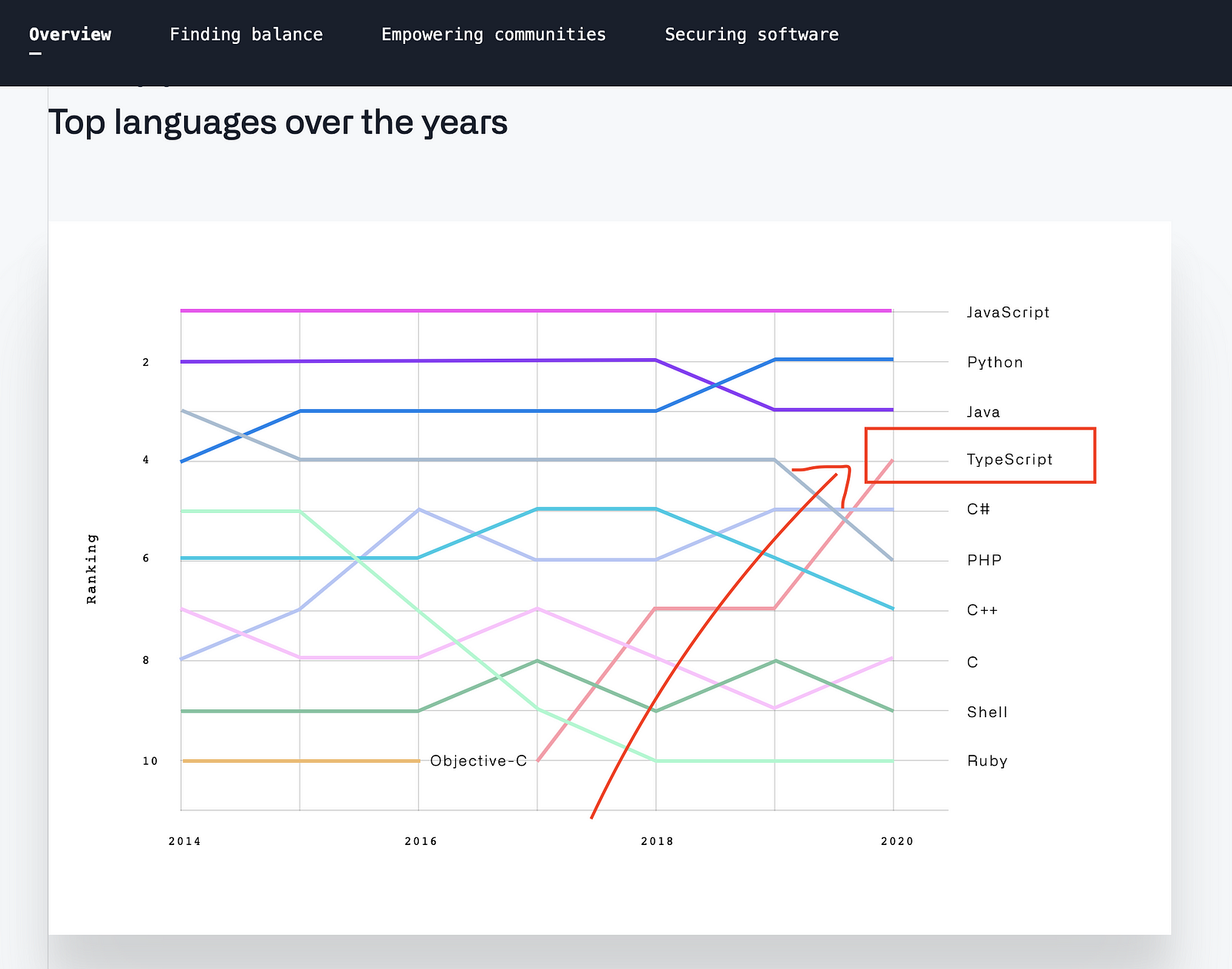
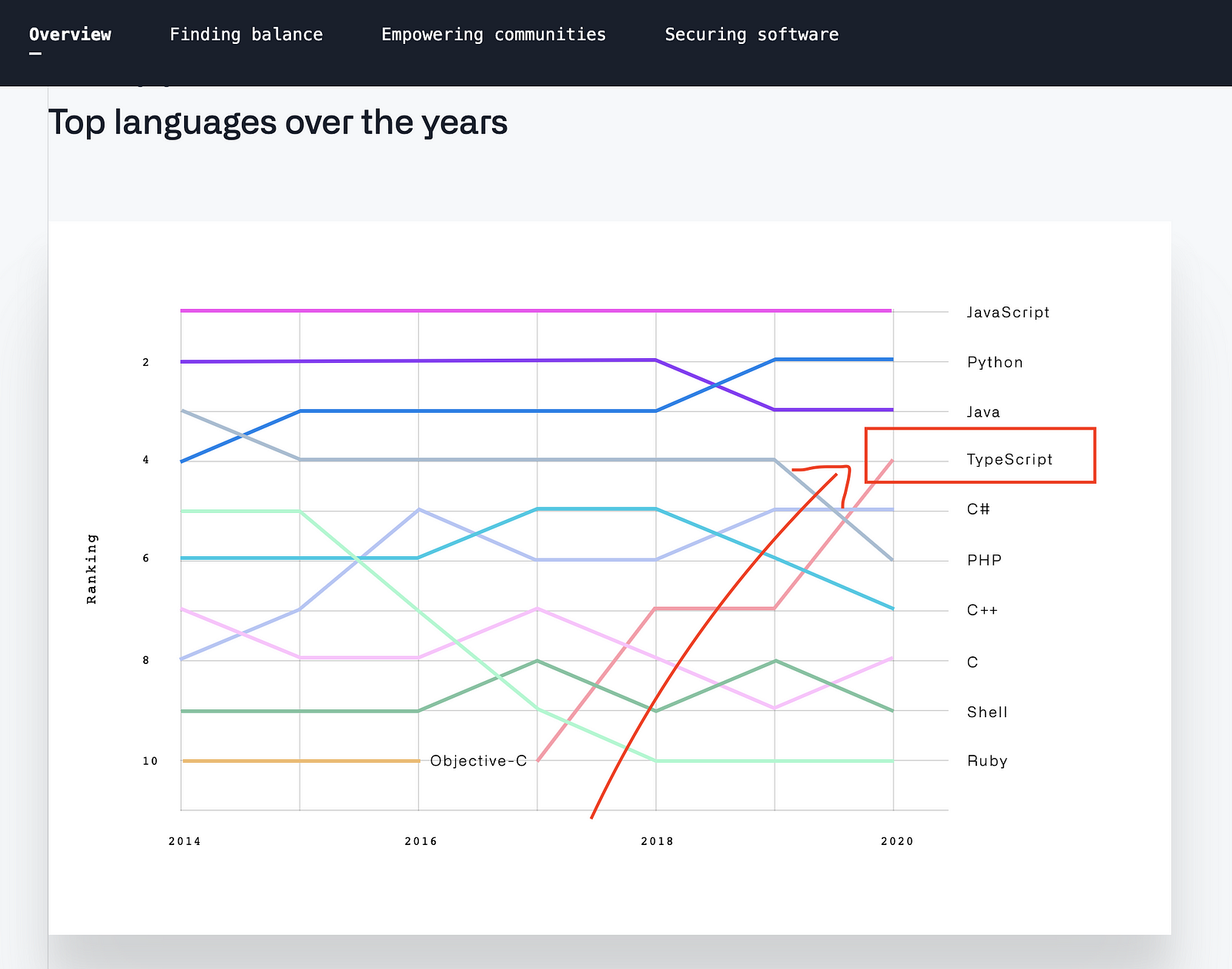
According to the latest Stack Overflow survey, 61.7% of respondents named TypeScript the most loved programming language. In fact, it is in second place on the list.
That means that those people are strongly interested in continuing to use it.
In addition, in GitHub’s 2020 State of the Octoverse report, you can clearly see the exponential growth of TypeScript over the last four years.
With Microsoft being the boss behind TypeScript, we can expect that it will continue enhancing all its capabilities in 2021.
How to learn it the right way
- The TypeScript handbook (official doc)
- Understanding TypeScript: 2021 Edition by the sensei Maximilian
- Typescript: The Complete Developer’s Guide [2020]
- TypeScript 3 Fundamentals, v2 — FrontendMaster.com
- Intermediate React, v2 by Brian Holt — (if you are a React dev or you just want to combine React + TypeScript)
4. React Will Continue Its Hegemony


There’s no doubt that React will continue its dominance among JavaScript frameworks and libraries in 2021.
That hegemony will continue despite the fast growth and popularity of the next-generation reactive frameworks like Vue.js, Svelte, and Stencil.
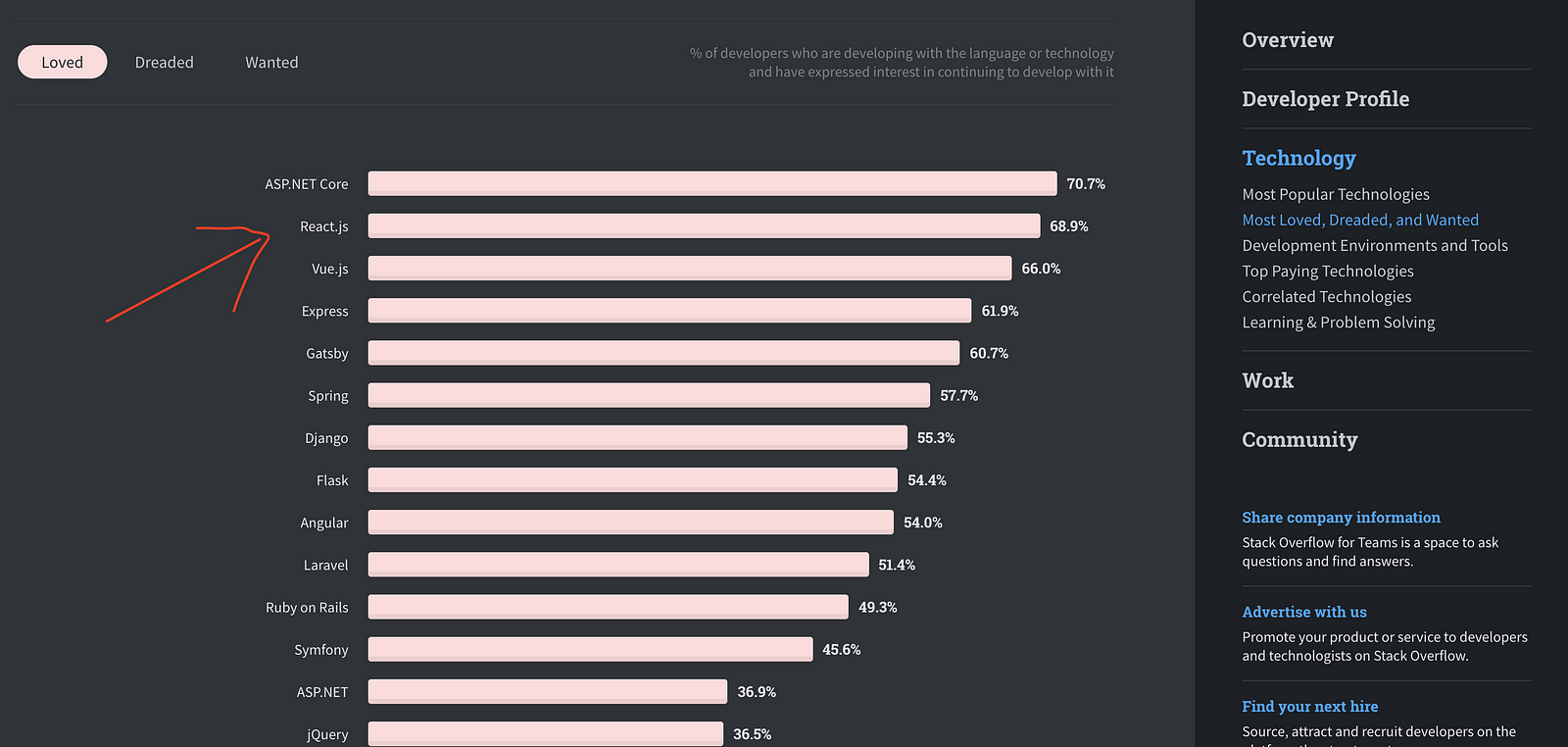
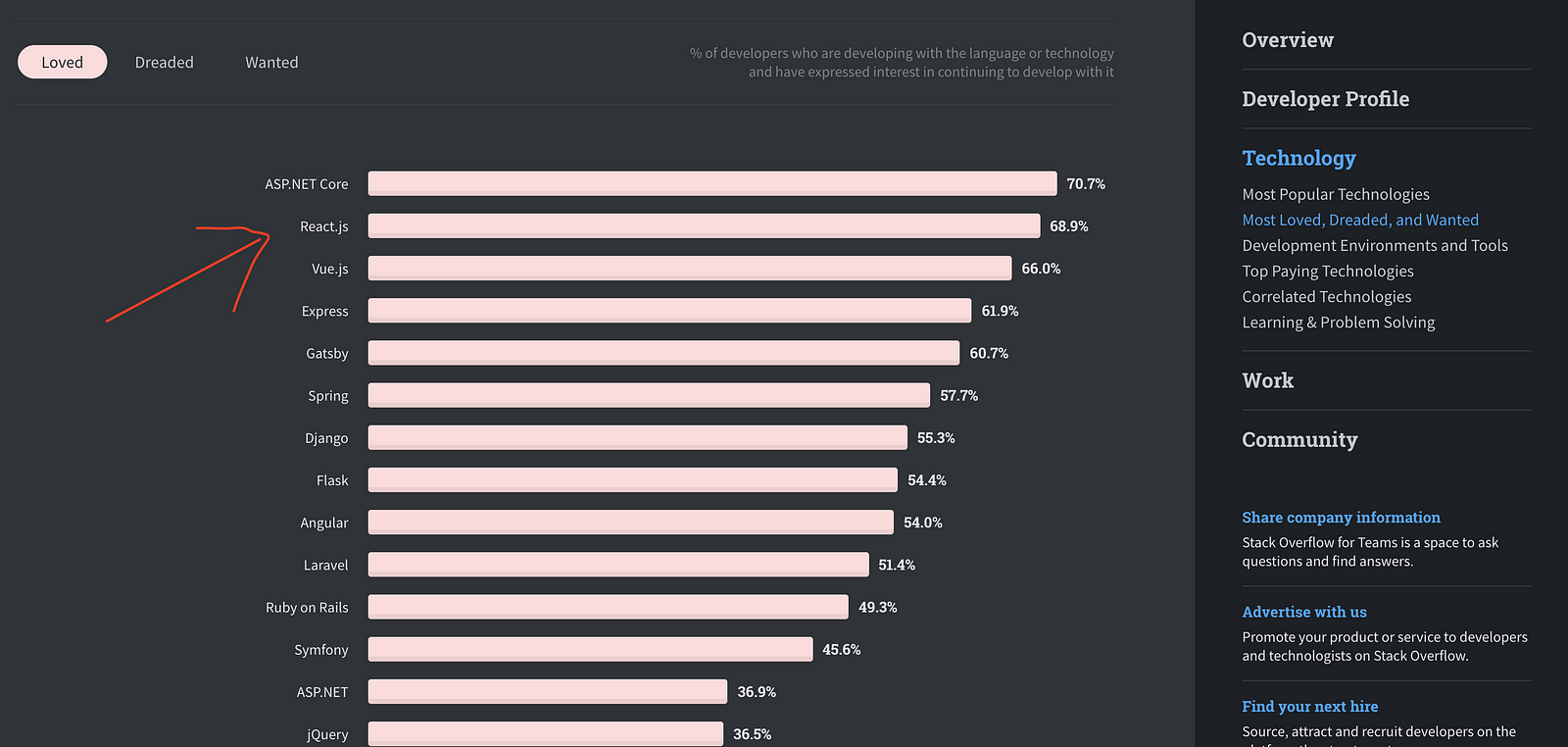
For sure, there is a significant rise in the usage of those reactive frameworks. But if we rely on the data, the latest Stack Overflow survey indicates that React was the most loved web framework, with 68.9% of respondents using it or having an interest in using it in the near future.
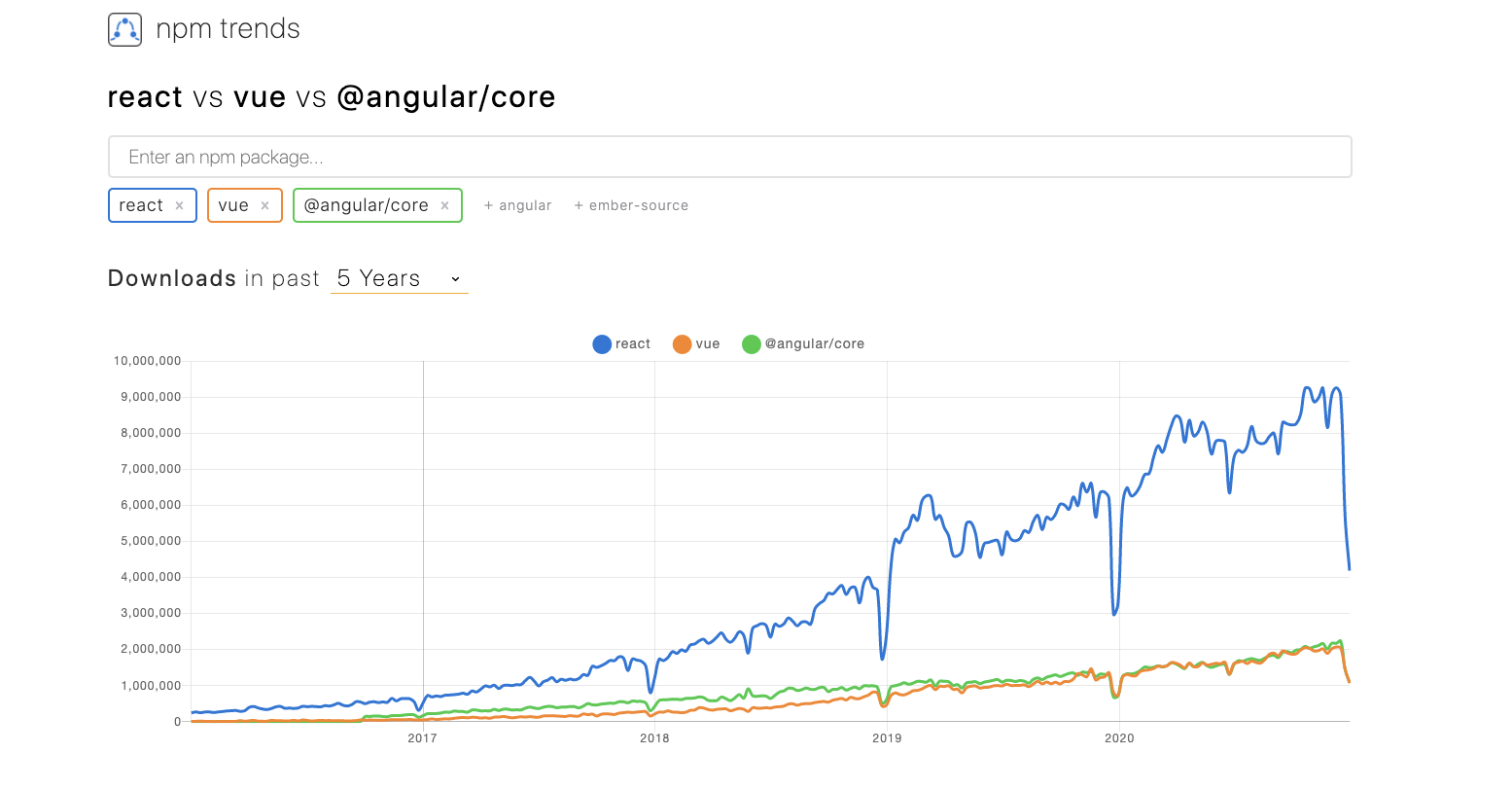
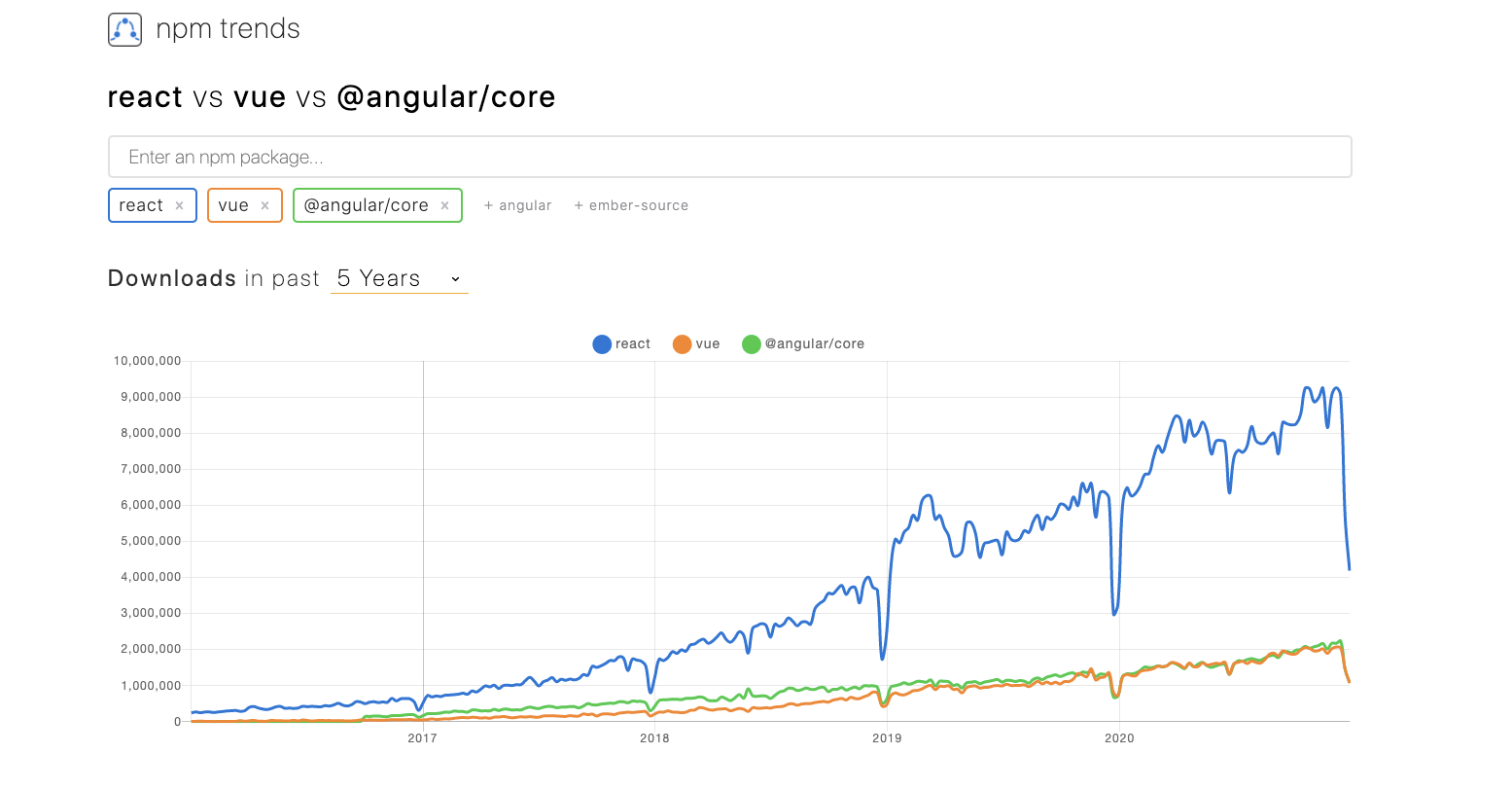
NPM frontend framework trends


As you can see in this NPM graph, React has grown over the rest of the frameworks in a considerable way. The data is basically the number of downloads of each framework over the last five years.
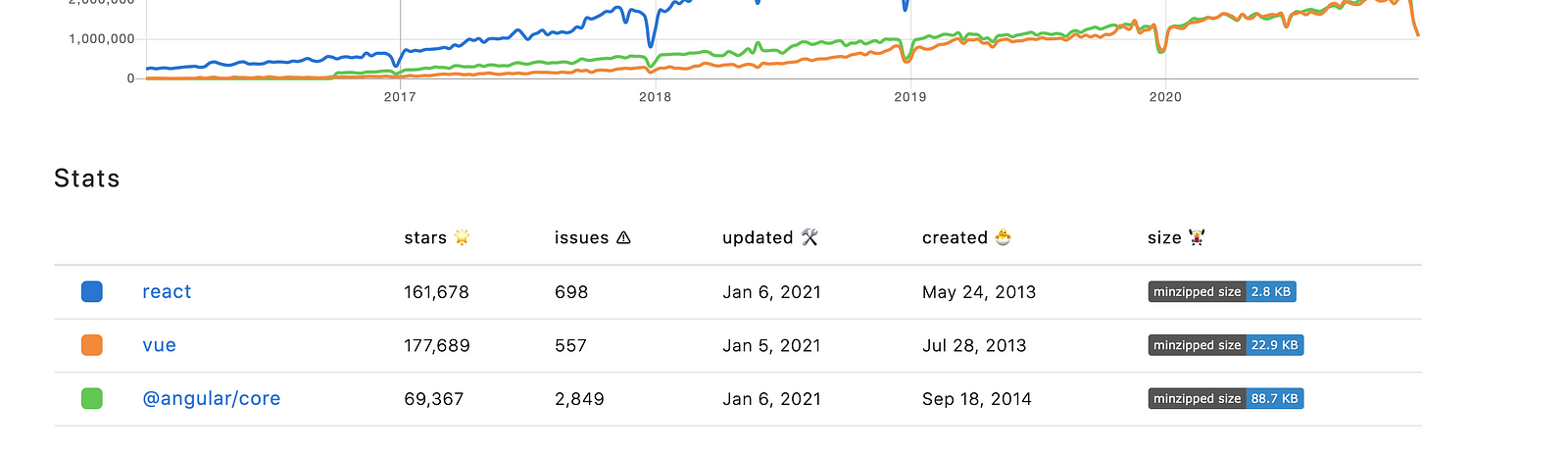
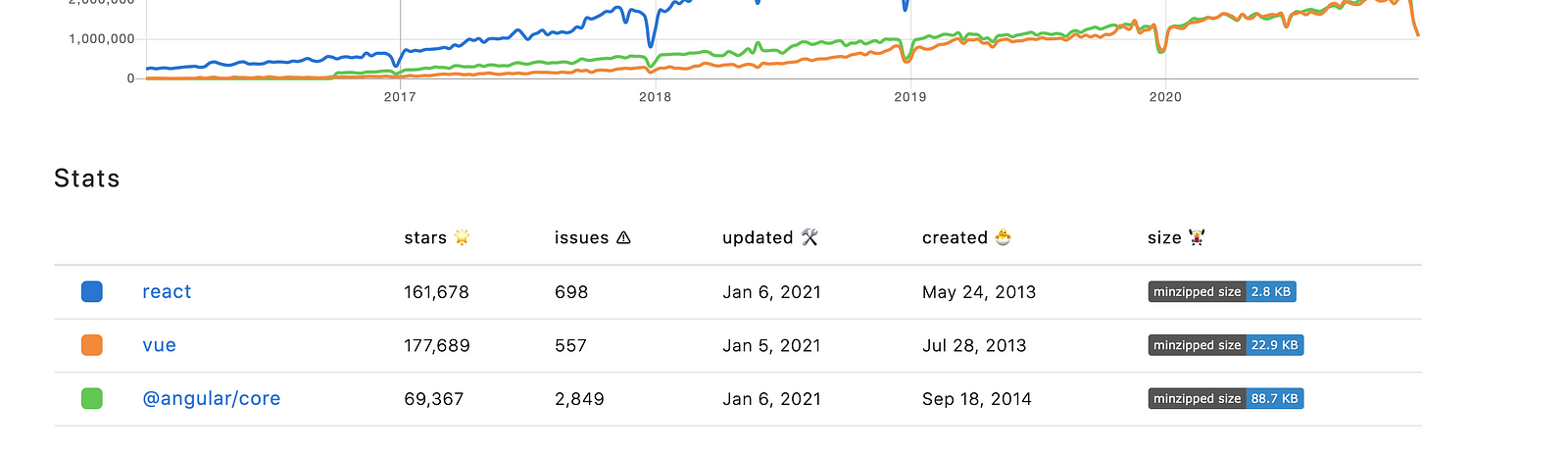
The growth of Vue.JS is overwhelming too


Despite the fact that the number of Vue.js downloads is lower than that of React, one thing we must not overlookis the number of GitHub stars that Vue owned at the time of writing. So keep an eye on it too.
5. Jamstack


“Build websites and apps that deliver better performance.” — Jamstack
Jamstack stands for Javascript, APIs, and Markup.
It is a software architecture that leverages the previous elements to build secure, scalable, cheaper, and performant websites and apps.
It is the new kid in the web development field. Every day, more and more devs and companies are using this modern and efficient approach to build their websites and apps.
According to the State of Frontend 2020, almost one-third of the respondents have built a Jamstack website or app lately.
Based on that, I am sure of the imminent huge adoption of the Jamstack architecture in the coming months.
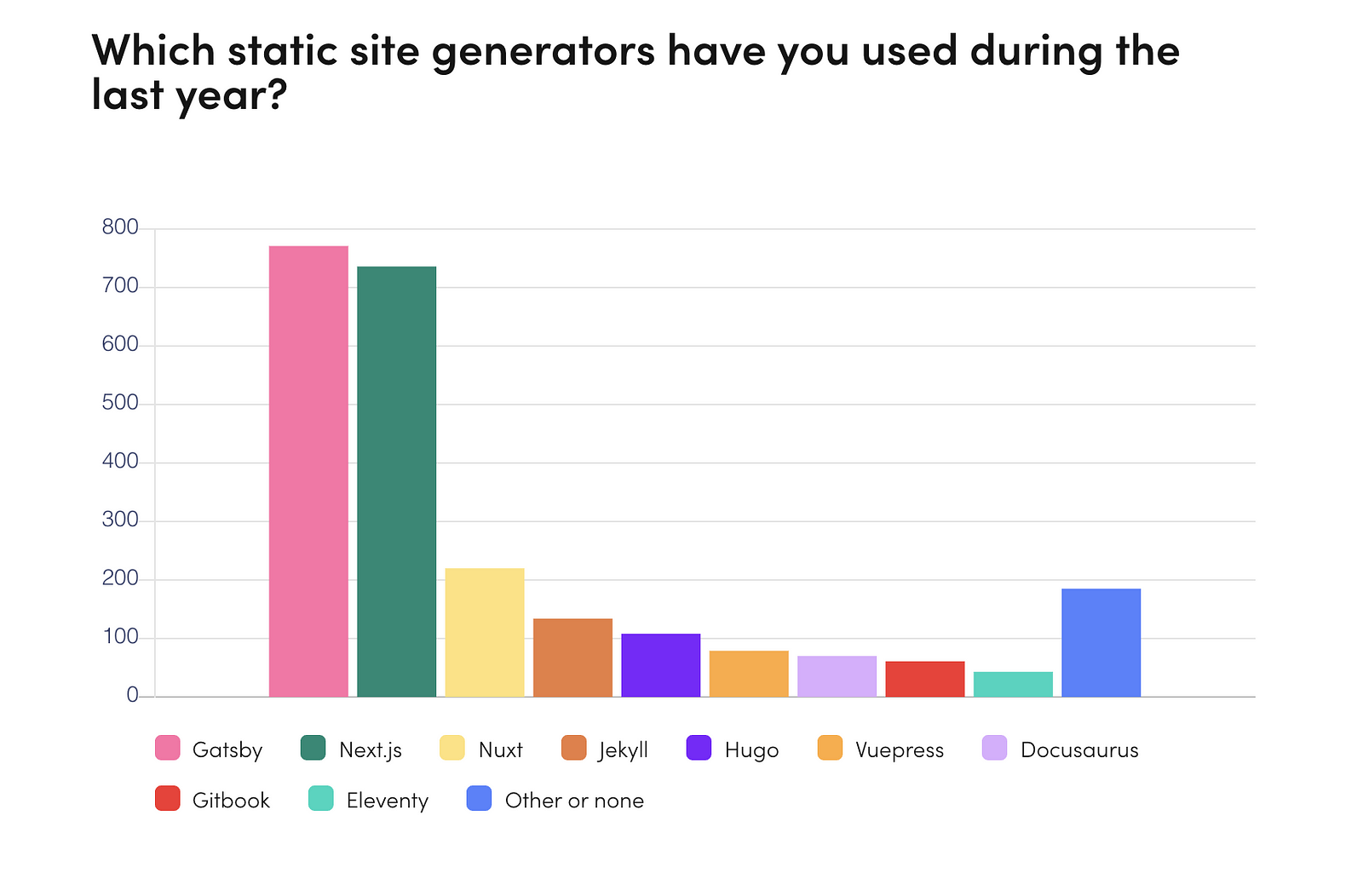
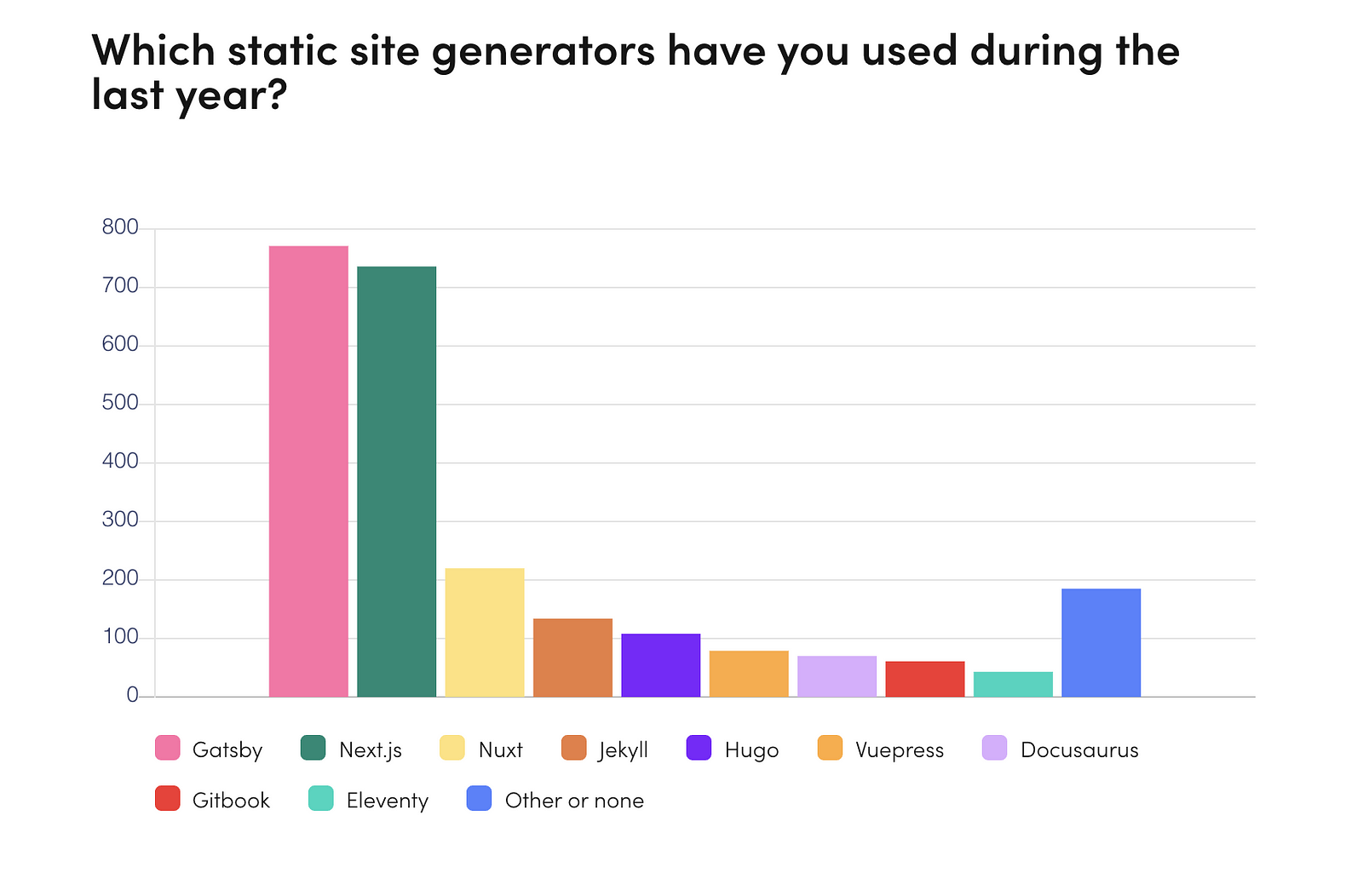
In addition, the graph below displays the trends regarding static site generator usage:


How to learn it the right way
- Learning Jamstack — Official resources
- What is the JAMstack and how do I get started?
- https://buttercms.com/blog/what-is-jamstack
6. Micro Frontends
What the hell is a micro frontend?
“An architectural style where independently deliverable frontend applications are composed into a greater whole.” — Martin Fowler
In other words, think about a website or web app as a combination of features that are owned by independent teams so they can work isolated from each other.
It’s incredible how more and more organizations have been using this architectural style in recent years.
That is the case with American Express, IKEA, Spotify, and Starbucks, just to name a few.
A few benefits of micro frontends
- Smaller, more cohesive, and maintainable code bases.
- More scalable organizations with decoupled, autonomous teams.
- Resilient site. Your feature should be useful even if JavaScript fails or hasn’t executed yet.
In 2021, its usage and adoption will surely explode in more organizations.
How to learn it the right way
- Micro Frontends Architecture: Introduction, Design, Techniques & Technology
- Martin Fowler — The evangelist of this architecture
Final Thoughts
I really love frontend things even though I know they’re constantly changing. More and more libraries and frameworks are coming up in the blink of an eye.
However, we shouldn’t be overwhelmed by those changes. We should embrace and study them and prepare ourselves as best we can.
We don’t need to digest all of them either. It is a matter of reading and practicing what matters the most to us.
Thanks for reading! I hope this was helpful.





