There are plenty of tutorials on the internet advising you to spend enough time on the analysis and design stages. The React development process it is not the exception. Part of the analysis and design cycle includes the thought process of building your apps through a composition process.
But despite that, sometimes we still continue spending less time on this thought process and going in a rush to start to code. We can do it, but I bet that later you will realize that you are spending more time than you thought and probably also building apps with poor architecture design, so they may be not scalable enough.
We believe that process isn’t necessary or because our app is simple. However, what I’ve realized is the fact of the huge amount of time I’ve wasted while I am coding because I didn’t spend enough time on it.
Without further ado, let’s jump to this thought process we should follow every single time we start to develop our React Apps.
NOTE: For the sake of the learning process, let’s break the composition process only for the Global screen. The same process should be done for each module, screen, or view of your React apps.
1. Mocking up your component
No matter if the project is small or large, easy, or complex. Before anything else and before starting to code the first thing you have to do is mock up how your RN should look like. However, if you work with a designer, he is going to provide you the Figma URL, the Adobe Photoshop files, images, or whichever be is the way to share the mockups.
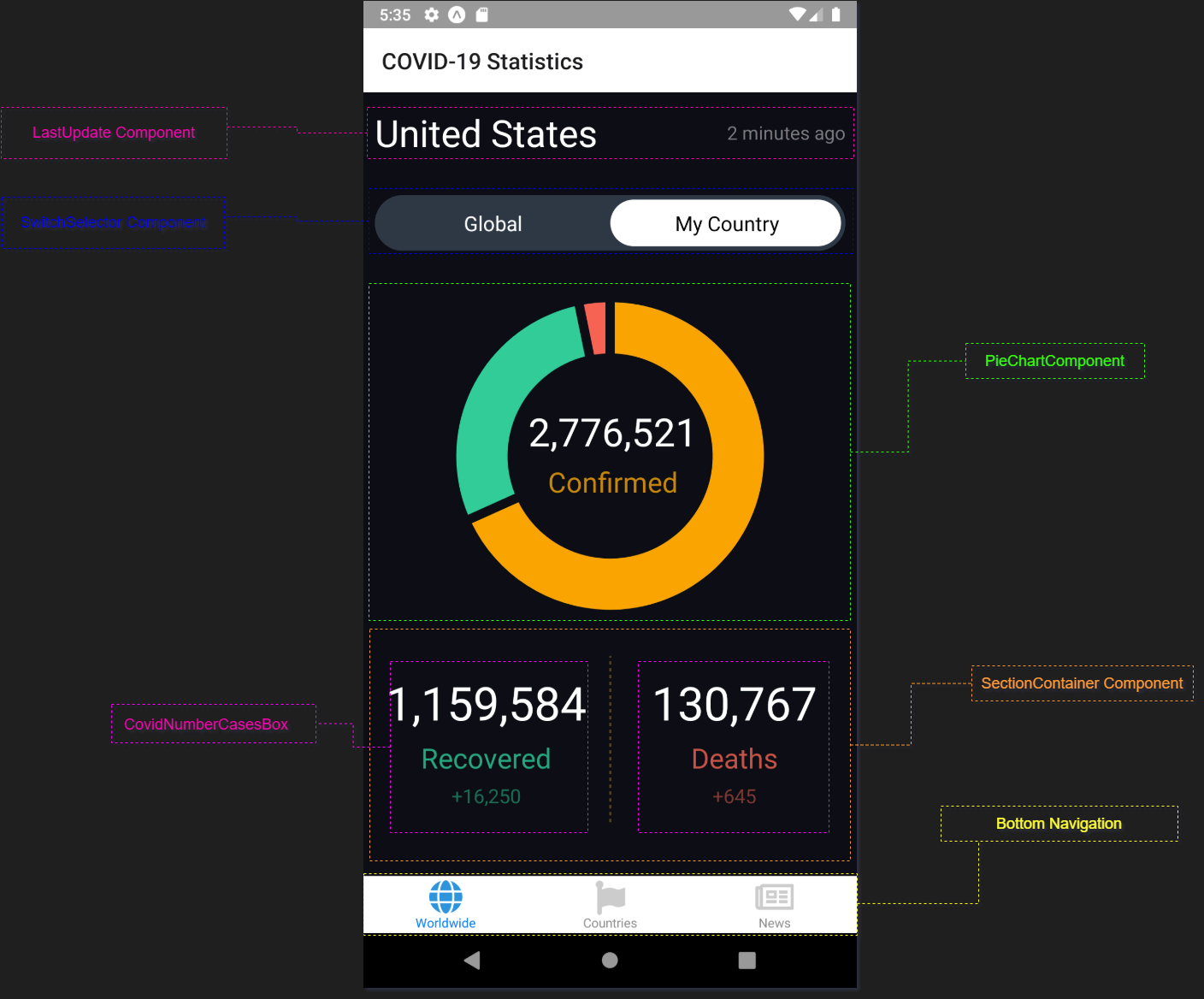
We are going to dive into the composition process to build something that looks like this.


2. Breaking up your UI into small chunks using the Single Responsibility Principle
Stick to rule that a component should ideally only do one only — one thing. If it ends up growing, it should be decomposed into smaller subcomponents.
Don’t worry! Just right now let’s break down into reusable and one-concern components, that’s the reason for the React existence.
Shared Components
This the list of the common components. Basically, they are reusable components among the different modules and app’s screens.
- VerticalLine: The idea of this component is to render a vertical line between two Views.
- Divider: A separator between two components
- PieChartComponent: Render a pie chart either global or specific data.
- SectionContainer: It’s just a box to organize our content. It will be used across our app.
- SwitchSelector: A component to render Global or your country data
Worldwide Screen
Let’s list down components on the Global(Worldwide) screen.
- Global (index.js): It’s our parent. It contains all the elements on the Global Screen
- SectionContainer: It’s just a box to organize our content. It will be used across our app
- LastUpdate: An styled component to render the headline and the span in a time-ago format
- PieChartComponent: Render a pie chart for global data or by country.
- VerticalLine: Display a vertical line between two views/divs
- CovidNumberCasesBox: Displays the number of case for Recovered, Confirmed, or Deaths
- SwitchSelector: a switch selector, a filter to render global or country data
Arranging components into a hierarchy
Once we have broken down our UI into components, it’s time to arrange them into a hierarchy based on the mockup.
This hierarchy will help us to identify the common owner component or higher which should own the state.
-Global (parent) ---|LastUpdate ---|SwitchSelector ---|PieChartComponent ---|SectionContainer -----|CovidNumberCasesBox
3. Use the DRY principle to define your UI state
The DRY principle stands for don’t repeat yourself. In the React world, its mission is to avoid redundancy of state at all costs.
Let’s go to use it thinking of all of the pieces of data we have on every component in the list components we identified above.
3.1 Rules to take into account for an efficient state management
- Use the Single Responsibility Principle (SRP) — Make a state variable responsible for one concern.
- If you know that a state variable is violating the Single Responsibility Principle so then you should extract that complex state logic somewhere. Let’s say a custom Hook, for instance.
Having into account the rules of the React state, on the Global Screen we have the next data:
- The value of switch selector (filter)
- The DateTime of the last update of data
- The global data of COVID number cases
Ok, we already now know all data to use on the Global screen let’s go through each one and figure out which of them is STATE and doesn’t.
According to theReact Documentation, it is a good practice is we ask these next questions about each piece of data to figure out if it is or not State.
- Is it passed in from a parent via props? If so, it probably isn’t stated.
- Does it remain unchanged over time? If so, it probably isn’t state.
- Can you compute it based on any other state or props in your component? If so, it isn’t state.
3.2 Figuring out the state
It’s time to figure out the minimal set of mutable state our component needs our the entire app.
- The value of the switch selector (SwitchSelector) changes over time and cant’ be computed from anything. This state will help to not make a new request network while you are clicking the same SwitchSelector item. We got State.
- The DateTime of the last update of data will change when the user clicks on the refresh button (This is a future feature). So this is State.
- The COVID number cases object will be passed as a prop on the component hierarchy, so in that case, it is not State. However, on Global Screen (index.js) we set that data as State and it’s going to change based on the state (SwitchSelector).
If you have followed me until here, we have identified the minimal set of app state. The next step is to identify which component mutate or should own, this state.
4. Figuring out the best place where State should live in
This might be a little tricky. However, to achieve easier, let’s go dive into a few key points that will help us with that struggle.
4.1 Identify every component that renders something based on that state
On the Global screen, we have these next components.
The LastUpdate, PieChartComponent, CovidNumberCaseBox need to render data based on State. For instance, LastUpdate will render the last update of data and the PieChart component based on the filter value, and also the CovidNumberCasebox component.
4.2 Find a common owner component.
This aims to figure out the single component above all components that need the state in the hierarchy.
If you scroll up to just to the section we created the components hierarchy you’ll realize that the single-component above all the previous components is the Global (index.js) therefore the state should live in.
Final thoughts
The thought process of building a React app should be something similar we walked through this tutorial.
My advice is before jumping into code, you should spend enough time doing this process. It looks long and overwhelming, however, in the end, when you have doubts, this will help you clarify those out.
In addition, this will allow you to build more scalable and efficient web apps as well as cross-platform apps with the power of React.
Thanks for reading! I hope this post turned out helpful and interesting. See you in the next reading.





