In the last few years, we have seen how much front-end stacks have grown. So that has required us to have been trying to catch up on all new frameworks, libraries, or new tools in this really fascinating industry. So knowing what we now know about JavaScript and front-end stuff, we need to be one step ahead and see the top 5 front-end predictions and trends we should keep an eye on in 2020 as well as what tools and resources we will need to master, refine, or catch up with this train that is moving so fast.
This will give you an idea of what skills you already have and which ones you need to be prepared for, to continue to be part of the front-end developer elite.
Where These Prediction and Trends Come From
The next predictions are based on all the things I have seen throughout the year; during research, surveys, and from reliable sources.
Some of these predictions could be true and others may not be true. It’s just a prediction! The reality is that we need to keep an eye on them, and have the right resources to master and prepare for them.
Micro Front Ends — An Extension of Microservices
This is probably the newest matter in the front end in recent years. This year, it really gained traction.
An unopinionated prediction is that, for 2020, it will be embraced and used for more developers and companies. But what are micro-fronts? The idea is simple. Avoid the continuing struggle with monolith front-end codebases. So, based on Cam Jackson, writer on the Martin Fowler blog, he defines it as:
“An architectural style where independently deliverable front-end applications are composed into a greater whole” — Cam Jackson-Martin Fowler
As you can see, this front-end architecture will continue getting traction because it helps and solves big problems in complex and modern applications, and organizational complex structures as well.
Front-End Frameworks — React.js the Most Loved
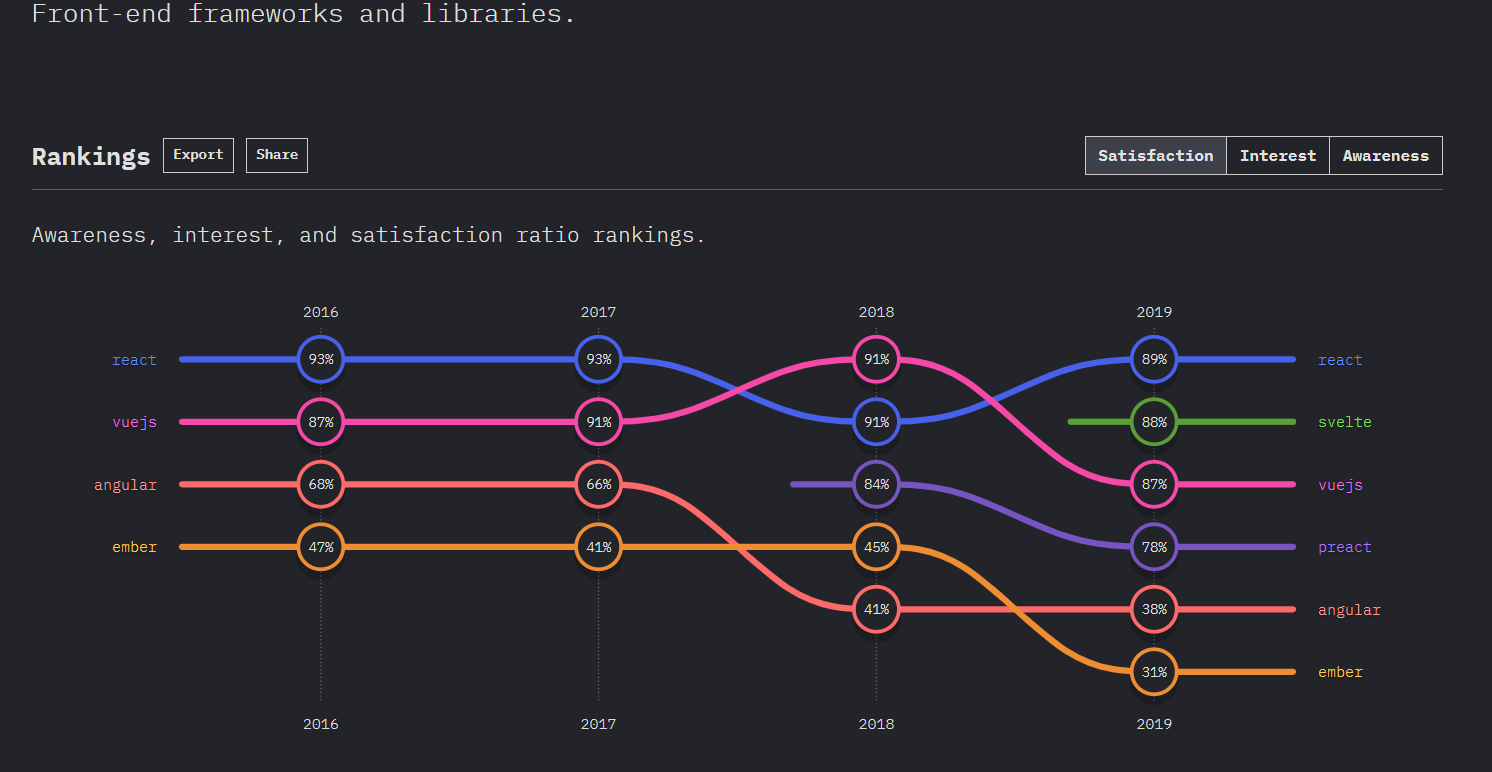
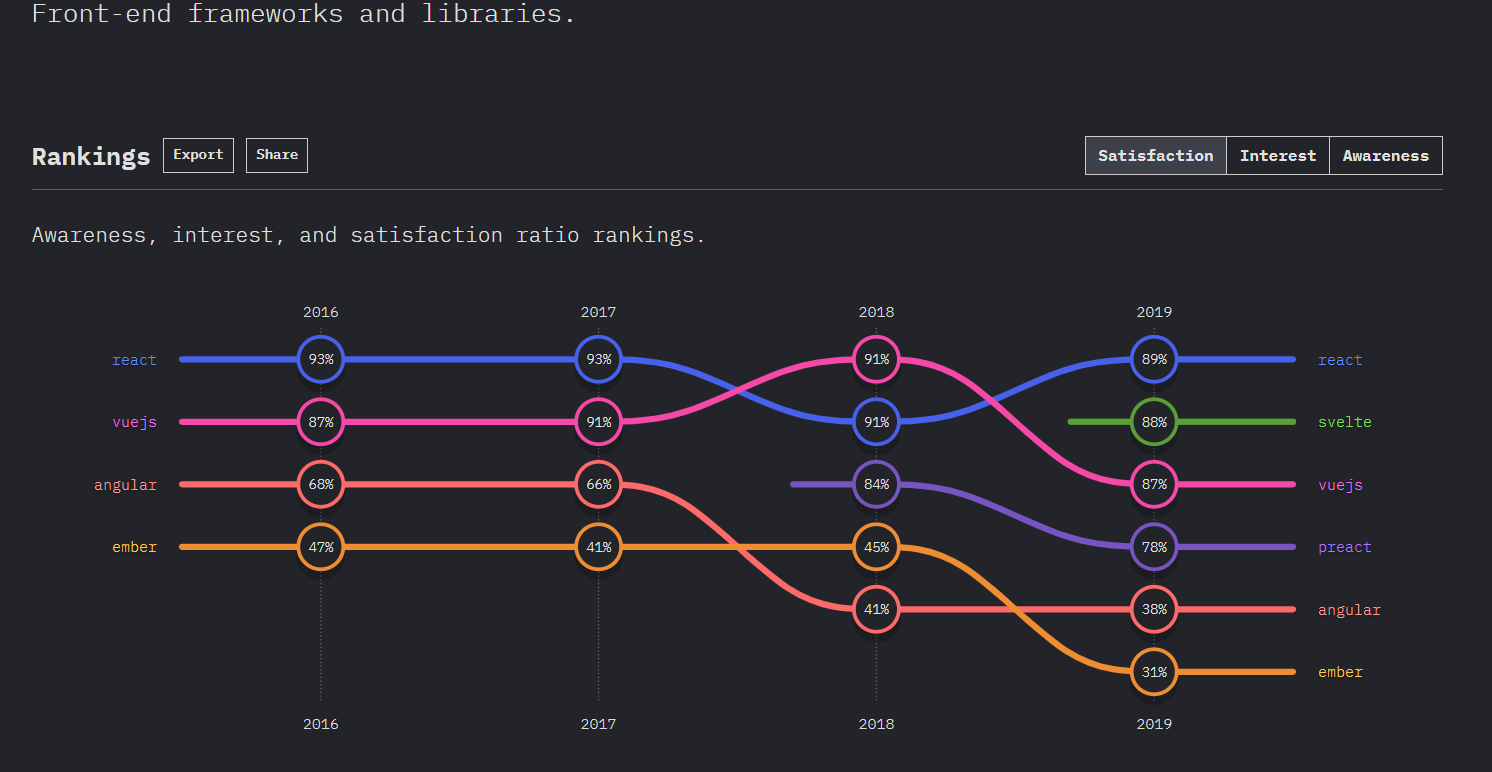
React will continue dominating the front-end frameworks, based on Stack Overflow and State of JS Surveys.


Just a few days ago, the State of JS 2019 survey was launched. You can find everything on their website. In the front-end frameworks section, the result of this gives the winner as React.js.
Stack Overflow, in its survey, also shows us how developers love to Reactjs and the fact that they are thinking of continuing working with it and building beautiful, robust, scalable, and complex applications with it.
One remarkable thing I consider is that we should keep an eye on the fast-growing Svelte.js. In just one year, it has gained a lot of lovers, so much so that it is now so close to React.js.
This is a prominent tech to follow and learn about next year.
Web Components
“Web Components is a suite of different technologies allowing you to create reusable custom elements — with their functionality encapsulated away from the rest of your code — and utilize them in your web apps” — MDN
The idea behind web components is to work in an agnostic way. This means that they have the ability to work without a framework or with any framework standardization.
They provide you with a set of JavaScript APIs that allow you to define custom elements and behaviors. Additionally, Shadow DOM and HTML templates.
ES Modules and Dynamic Imports
ES Modules
Currently, most of the browsers already support the use of ES modules.
And, of course, Node.js couldn’t stay back and now fully supports ECMAScript modules as they are currently specified and provides limited interoperability between them and the existing module format, CommonJS.
ECMAScript modules are the official standard format to package JavaScript code for reuse. Modules are defined using a variety of import and export statements.
Dynamic imports
This feature solves a lot of headaches and waste of money related to the app’s performance.
It helps to and allows to, load modules dynamically. In other words, on-demand by using promises or the async/await syntax. A shot of this would be:
import("./math").then(math => {
console.log(math.add(16, 26));
});Really awesome, isn’t it?
JavaScript Will Be Unstoppable
This is obvious. JavaScript will continue its reign in 2020 due to all features and stuff we have seen above and because of the incoming features and releases as well.
Other approaches and features to watch are:
- Composing software.
- Functional programming.
- Promise.allSettled, optional chaining for JavaScript, Object.fromEntries().
Resources to Help You Prepare
Next, I would like to share with you some valuable and helpful resources that will help you to be aligned with all the front-end trends.
JavaScript resources
- Clean Code: A Handbook of Agile Software Craftsmanship
- The Pragmatic Programmer: From Journeyman to Master
- Programming JavaScript Applications
- You Don’t Know JS Yet
- JavaScript: The Good Parts
Front-end books to read in 2020
Thanks for reading! If this story turned out to be interesting, I’d really appreciate it if you like and share it with your friends. I hope to add a little bit more knowledge to you.





